

You will find installed scripts under File → Scripts menu. A custom dark theme for Aseprite designed with the goal of improving accessibility. Place downloaded LUA files into previously opened directory.Go to File → Scripts → Open Scripts Folder.Hopefully, I'll be able to fix this limitation in future updates.
Aseprite dark theme update#
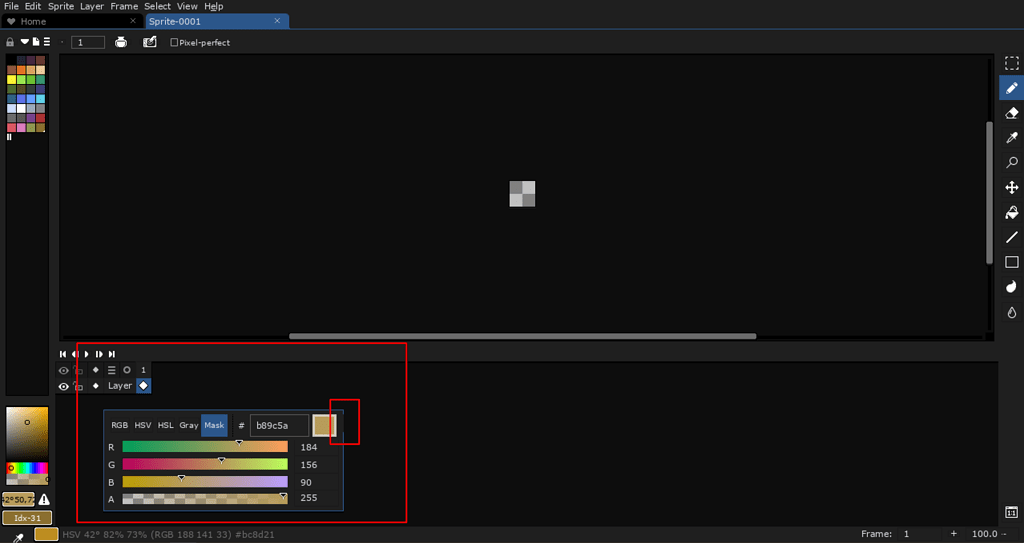
Press OK :) I will update the Theme as I tweak it over time. Select Dark Mort HD, and click on the Select button below the Available Themes. Go to the 'Theme' tab inside Preferences. Just try to mix and match different dimensions.Īs far as I know, Lite version doesn't have this issue. Go to (Edit>Preferences) or press CTRL+K Click on the 'Extensions' tab Click 'Add Extension' and selected the Zip file. You may obtain themes on the web, simply seek for Aseprite Themes and select the one you want.

Aseprite dark theme software#
dark-mort-hd-theme.zip (35 kB) dark-mort-hd-theme(Big Font).zip (35 kB) Support the creator with an additional contribution. What’s a theme A theme is the design of aseprite that you’re utilizing, they don’t change the functionalities of the software program, solely the looks. No thanks, just take me to the downloads. This project is free but the creator accepts your support by letting you pay what you think is fair for the project. For example, you can have a box of 10×40×30 or 5×40×35 etc. A clean a minimalistic HD theme for Aseprite. It is somewhere in the range of 30×30×30 but may vary.



 0 kommentar(er)
0 kommentar(er)
